目录:
前言: 高深的概念往往隐藏着一个浅显的道理,只是被专业的人用了专业的词,听起来云里雾里,尤其是自学编程同学,感触更深!
双向绑定概念
双向绑定其实就是将表单输入数据实时渲染到DOM,因此官方也将其称为表单绑定!
特点:
- Vue通过v-model指令在表单元素上创建双向数据绑定!
- v-model 会忽略所有表单元素的 value、checked、selected属性的初始值而总是将 Vue 实例的数据作为数据来源!
- 在多行文本输入框区域(
<textarea>{ {text}}</textarea>) 插值不会生效,必须用v-model来代替!
绑定单行文本框
<!-- 单行文本 -->
<div id="app">
<input v-model="message" placeholder="edit me">
<p>Message is: {
{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data:{
message: ''
}
})
</script>
当data中的message值为空时会显示表单默认的placeholder的提示语,data中必须要有message,否则无法实时渲染!
绑定多行文本框
<div id="app">
<textarea v-model="text" placeholder="add multiple lines"></textarea>
<p style="white-space: pre-line;">多行文本:{
{ text }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data:{
text: '',
}
})
</script>
多行文本渲染需要为P标签增加一个行内样式white-space: pre-line, 否则输出数据不能有效换行!

注意看我在图中<textarea></textarea>标签内写了{
{ text }},并没有被渲染,所以一开始特点里的第三项得到了有效验证!
绑定多选按钮
<div id="app">
<div>
<input type="checkbox" id="android" value="android" v-model="checkedMessage">
<label for="android">android</label>
<input type="checkbox" id="ios" value="ios" v-model="checkedMessage">
<label for="ios">ios</label>
<input type="checkbox" id="javaScript" value="javaScript" v-model="checkedMessage">
<label for="javaScript">javaScript</label>
<br>
<p>checked message: {
{ checkedMessage }}</p>
</div>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data:{
checkedMessage: []
}
})
</script>

- 当
checkedMessage的值为一个数组[]的时候,则会绑定多选框选中value的值,添加到数组中! - 当
checkedMessage的值仅为false或true的时候,则所有多选框的绑定值也变为true!
绑定单选框
<div id="app">
<div>
<input type="radio" id="javaScript" value="javaScript" name="testRadio" v-model="radioMessage">
<label for="javaScript">javaScript</label>
<br>
<input type="radio" id="Vue" value="Vue" name="testRadio" v-model="radioMessage">
<label for="Vue">Vue</label>
<br>
<p>radio message: {
{ radioMessage }}</p>
</div>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data:{
radioMessage: ''
}
})
</script>

v-model绑定单选框也是绑定了单选框的value值,选中则显示value的值!
绑定select
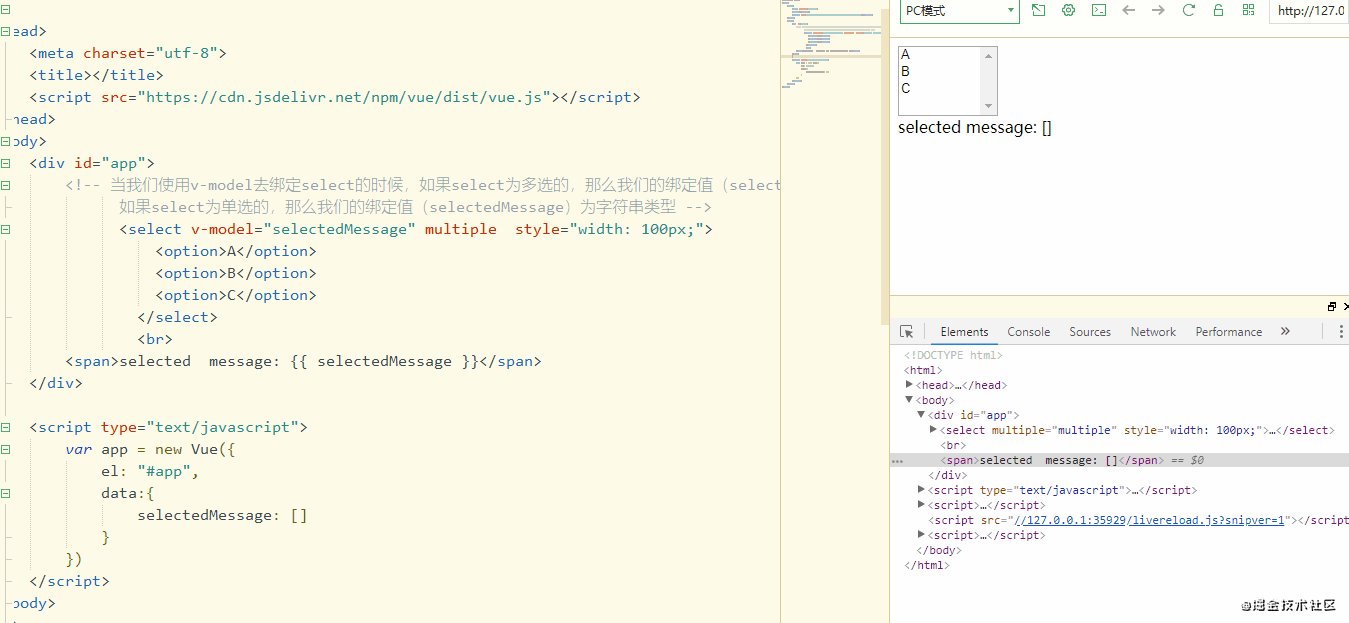
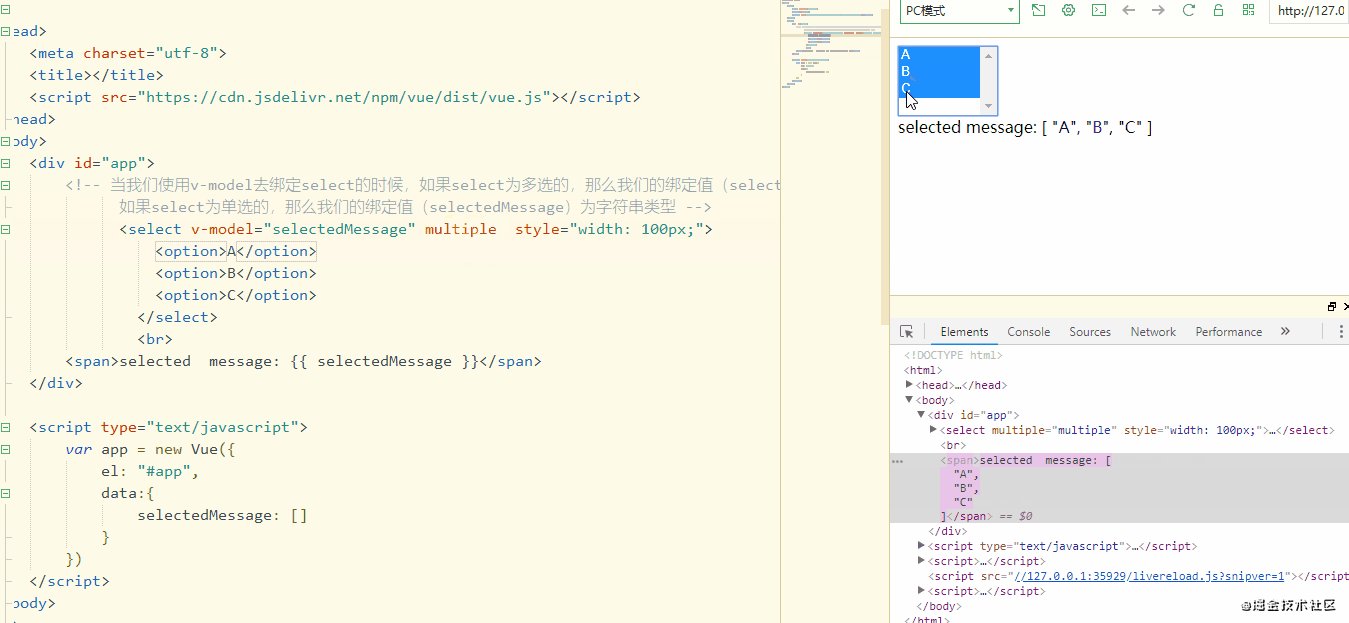
- 当我们使用
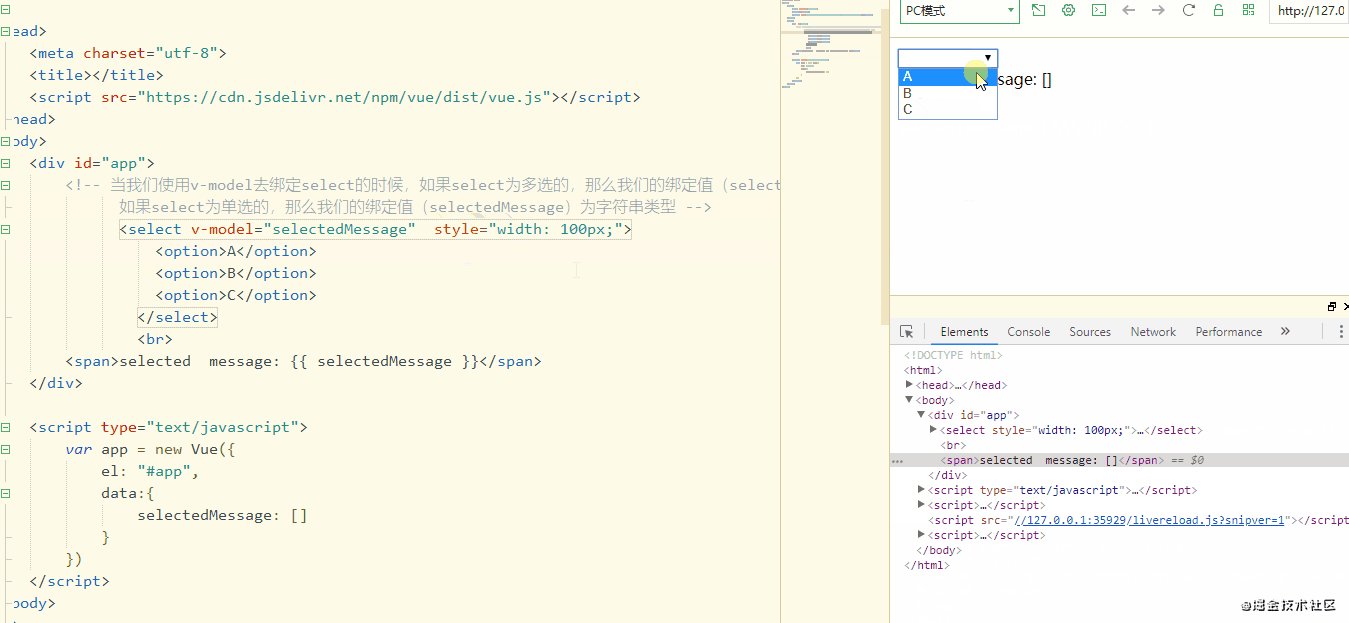
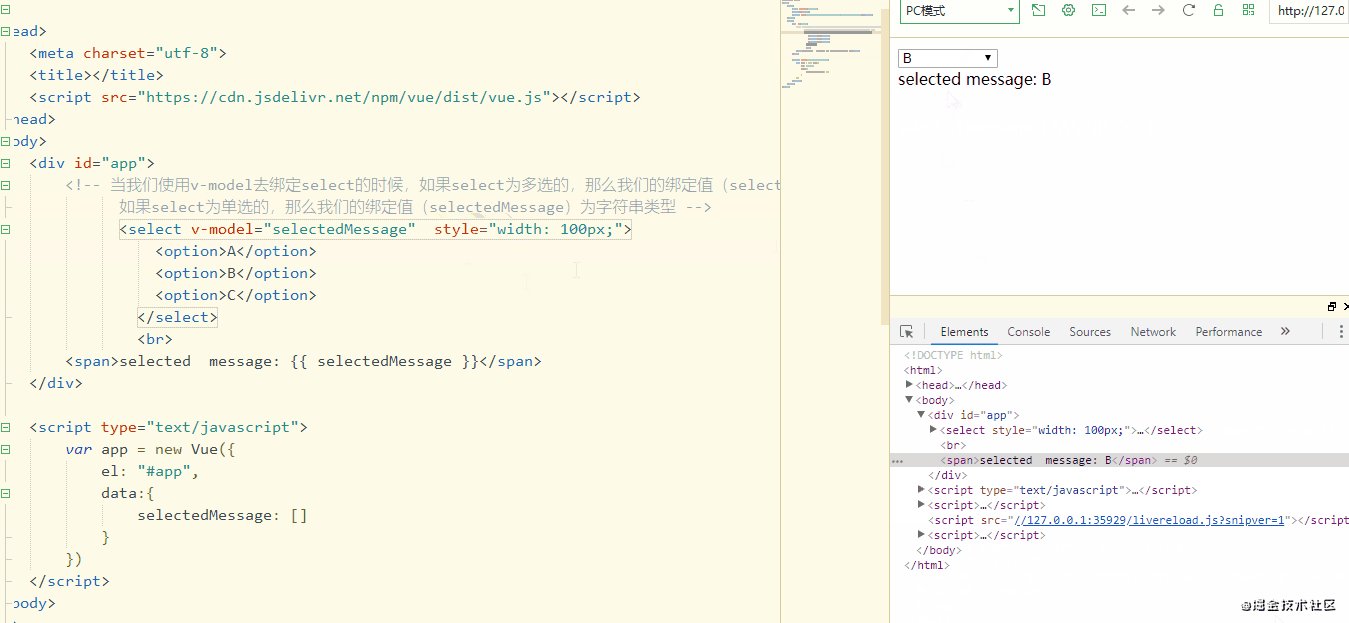
v-model绑定select的时候,如果select设置为多选的(multiple),那么我们的绑定值(selectedMessage),为数组类型。 - 如果
select为单选的,那么我们的绑定值(selectedMessage)为字符串类型。
<div id="app">
<select v-model="selectedMessage" multiple style="width: 100px;">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>selected message: {
{ selectedMessage }}</span>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data:{
selectedMessage: []
}
})
</script>

修饰符
v-model除了以上几种用法,还有一个修饰符概念,修饰符以
.name的形式进行添加,分别为.lazy/.number/ ‘.trim’!
change事件后渲染为.lazy
<input v-model.lazy="msg">
在“change”点击时渲染而非“input”时更新!

输入值转为数值类型为.number
<input v-model.number="age" type="number">
将用户输入的值转为数值类型,如果这个值无法被 parseFloat() 解析,则会返回原始的值。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-E3X939Ku-1608198520017)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/8a280b71ac1b4af5a2d37eef84fd85a0~tplv-k3u1fbpfcp-watermark.image)]
这通常很有用,因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符串。
过滤输入的收尾空白字符为 .trim 修饰符将自动
.trim 修饰符将自动过滤用户输入的首尾空白字符
这就是 v-model 中最常用的所有内容,大家一定要亲自实现一下上面所有的代码,才能真正把这些东西变成自己的知识。
<input v-model.trim="msg">

这就是 v-model 中最常用的所有内容,学编程其实没有什么快速成功的办法,唯一的方法就是多敲代码,多练习,大家可能看到以上这些一看就会,可是在项目中用的时候,往往却忘得干干净净,这既是不熟练的原因,编程熟能生巧!
感谢您的阅读,如果对您有帮助,欢迎关注"CRMEB"。码云上有我们开源的商城项目,知识付费项目,JAVA版全开源商城系统,学习研究欢迎使用,老铁顺手点个star呗,老板奖励五毛,分你两毛五,😂😂关注我们保持联系!
转载:https://blog.csdn.net/CRMEB/article/details/111320923
