点赞再看,微信搜索 【大迁世界】 关注这个没有大厂背景,但有着一股向上积极心态人。本文
GitHubhttps://github.com/qq449245884/xiaozhi 上已经收录,文章的已分类,也整理了很多我的文档,和教程资料。
1. Quokka.js
Quokka.js 是一个用于 JavaScript 和 TypeScript 的实时运行代码平台。这意味着它会实时运行你输入后的代码,并在编辑器中显示各种执行结果,建议亲自尝试一下。

安装此扩展后,可以按Ctrl / Cmd(⌘)+ Shift + P显示编辑器的命令选项板,然后键入 Quokka 以查看可用命令的列表。选择并运行 “New JavaScript File”命令。你也可以按(⌘+ K + J)直接打开文件。在此文件中输入的任何内容都会立即执行。

Quokka.js类似的扩展 –
-
Code Runner – 支持多种语言,如C,C ++,Java,JavaScript,PHP,Python,Perl,Perl 6等。
2. 括号配对着色(Bracket Pair Colorizer) 和 彩虹缩进(Indent Rainbow)
花括号和圆括号是许多编程语言不可分割的部分,在 JavaScript 等语言中,在一屏代码中花括号和园括号可能有多层嵌套,有些括号不太容易识别哪个对应哪个,然而却没有简单的方法来识别这些括号前后的对应关系。
括号配对着色(Bracket Pair Colorizer) 和 彩虹缩进(Indent Rainbow)。这是两个不同的扩展。然而,他们就像是一对情侣,可以完美的配合使用。这些扩展将为你的编辑器添加一系列颜色,并使代码块易于辨别,一旦你习惯了它们,如果 VSCode 没有它们就会让人觉得很平淡。
不使用括号配对着色(Bracket Pair Colorizer) 和 彩虹缩进(Indent Rainbow)

使用括号配对着色(Bracket Pair Colorizer) 和 彩虹缩进(Indent Rainbow)后

3. snippets(代码片段)
代码片段是编辑器中的短代码。因此,可以输入 imr 并按Tab 来展开该代码片段,而不是’import React from '。类似地,clg 变成了 console.log。
各种各样的框架和类库都有很多代码片段:Javascript,React,Redux,Angular,Vue,Jest。 我个人认为 Javascript 代码片段非常有用,因为我主要使用 JS 。
一些很好的代码片段扩展 –
4. TODO高亮
通常在进行编码时,你认为可能有更好的方法来执行相同的操作。这时你留下注释// TODO: 需要重构 或其他相关的东西。但是你很容易忘记了这个注释,并将你的代码推送到主版本库(master) 或者生产环境(production)。 但是你如果使用 Todo Highlighter(高亮),它会高亮的显示并让你容易看到这个注释。
它以明亮的颜色突出代码中的 “TODO/FIXME” 或代码任何其他注释,以便始终清晰可见。另外还有一个很好的功能是 List Highlighted annotations,它会在控制台中列出了所有 TODO。

使用 Todo Highlighter(高亮)类似的扩展 –
-
Todo+ — 更强大的 Todo 高亮扩展,具有更多功能。
5. Import Cost
该扩展允许您查看导入模块的大小,它对 Webpack 中的 bundlers 有很大帮助,你可以查看是导入整个库还是只导入特定的实用程序。

6. REST Client
作为 web 开发人员,我们经常需要使用 REST api。为了检查url和检查响应,使用了 Postman 之类的工具。但是,既然编辑器可以轻松地完成相同的任务,为什么还要使用不同的应用程序呢? REST Client 它允许你发送 HTTP 请求并直接在 Visual Studio 代码中查看响应。

7. 自动闭合标记(Auto Close Tag)和自动重命名标记(Auto Rename Tag)
自从React的出现以及它在过去几年获得的吸引力以来,以 JSX 形式出现的类似 html 的语法现在非常流行。我们还必须使用 JavaScript 标签进行编码。任何web开发人员都会告诉你,输入标签是一件痛苦的事情。在大多数情况下,我们需要一个能够快速、轻松地生成标签及其子标签的工具。Emmet 是 VSCode 中一个很好的例子,然而,有时候,你只是想要一些简单明了的东西。例如自动更新标签,它在你输入开始标签时自动生成结束标签。当你更改相同的标签时,关闭标记会自动更改,这两个扩展就是这样做的。
它还适用于JSX和许多其他语言,如XML,PHP,Vue,JavaScript,TypeScript,TSX。
在这里获取这两个扩展 – 自动闭合标记(Auto Close Tag) 和 自动重命名标记(Auto Rename Tag)。


类似的扩展 –
-
Auto Complete Tag — 结合自动重命名和自动闭合标记的功能。
8. GitLens
正如其作者所说,GitLens 增强了 Visual Studio Code 中内置的 Git 功能,它包含了许多强大的功能,例如通过跟踪代码显示的代码作者,提交搜索,历史记录和GitLens资源管理器。你可以在此处阅读这些功能的完整说明。

类似的扩展 –
-
Git History — 显示提交历史的精美图表等等。推荐。
-
Git Blame — 它允许您在状态栏中查看当前所选行的Git Blame信息。 GitLens也提供了类似的功能。
-
Git Indicators — 它允许你查看受影响的文件以及状态栏中添加或删除的行数。
-
Open in GitHub / Bitbucket / Gitlab / VisualStudio.com ! — 它允许您使用单个命令在浏览器中打开repo。
9. Git项目管理器(Git Project Manager,GPM)
Git项目管理器(Git Project Manager,GPM)允许你直接从 VSCode 窗口打开一个针对Git存储库的新窗口。 基本上,你可以打开另一个存储库而无需离开VSCode。
安装此扩展后,您必须将 gitProjectManager.baseProjectsFolders 设置为包含 repos 的URL列表。例如:
{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}

类似的扩展 –
Project Manager – 我没有亲自使用它,但它有百万+安装。所以建议你一定要看一下。
10. Indenticator(缩进指示器)
它在视觉上突出显示当前的缩进个数,因此,你可以轻松区分在不同级别缩进的各种代码块。

11. VSCode Icons
使您的编辑更具吸引力的图标!

类似的扩展 –
12. Dracula (Theme)
Dracula 是我最喜欢的主题。

我们可以使用快捷键来快速的选择更换主题;
首先:按下 Ctrl + k
然后再按下:Ctrl + t
13. 其它推荐
-
Fira Code — 带编程连体字的等宽字体。 愚人码头注:clone 项目后,找到 ttf 文件夹,然后安装该文件夹中的字体文件。重新启动 VSCode ,选择TOOLS -> Options -> Fonts and Colors ,选择 Fira Code 即可。
-
Live Server — 一个具有静态和动态页面的实时重新加载功能的本地开发服务器。
-
EditorConfig for VS Code – 此插件尝试使用.editorconfig文件中的设置覆盖用户/工作区设置,不需要其他或特定于 vscode 的文件。与任何EditorConfig插件一样,如果未指定root = true,EditorConfig将继续在项目外部查找.editorconfig文件。
-
Prettier for VSCode — 一个代码格式化工具。
-
Bookmarks – 它可以帮助您在代码中导航,轻松快速地在重要位置之间移动。不再需要搜索代码,它还支持一组选择命令,允许您选择书签线和书签线之间的区域,它对日志文件分析非常有用。
-
Path Intellisense — Visual Studio Code插件,可自动填充文件名。
-
Version Lens — 在Visual Studio代码编辑器中显示npm,jspm,bower,dub和dotnet核心的软件包版本信息。
14. Material Theme & Icons
这是 VS Code 主题中的重要角色。 作者认为重要的主题是在编辑器中用笔和纸书写最接近的东西(特别是在使用无对比变体主题时)。 从集成的工具到文本编辑器,你的编辑器看起来几乎是平的和无缝的。
想象一个史诗般的主题加上史诗般的图标。 Material Theme Icons 是替换默认 VSCode 图标的绝佳选择。设计的大型图标目录与主题融为一体,使其更加美观,这有助于你在资源管理器中轻松找到你的文件。

15. 具有居中布局的禅模式或者勿扰模式 (Zen Mode)
为了让广大苦逼码农能够在 coding/docing 时有清晰的思路,代表最广大码农利益的 VSCode 也加入了“禅模式”。该模式可以在你在页面编辑文件时启用,效果是全屏化你的编辑框,然后带有若隐若现的云雾效果。
打开方式:文件 > 首选项 > 设置 > 用户设置 > 工作台 > 禅模式


16. 具有连字的字体
文字的风格使阅读变得简单方便,你可以使用好看连字的字体使编辑器看起来更友好。 这里是支持连字的6种最佳字体 (根据www.slant.co)

你可以尝试 Fira Code,它非常棒而且是开源的。 以下是引入 Fira Code 后在 VSCode 辊更改该字体的方法。
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true

具体使用方法可以参考:
提高visual studio使用逼格的连体字(Fira code)以及多行编辑(MixEdit)
17. 彩虹缩进 (indent-rainbow)
缩进风格,这个扩展为文本前面的缩进着色,在每个步骤中交替使用四种不同的颜色。

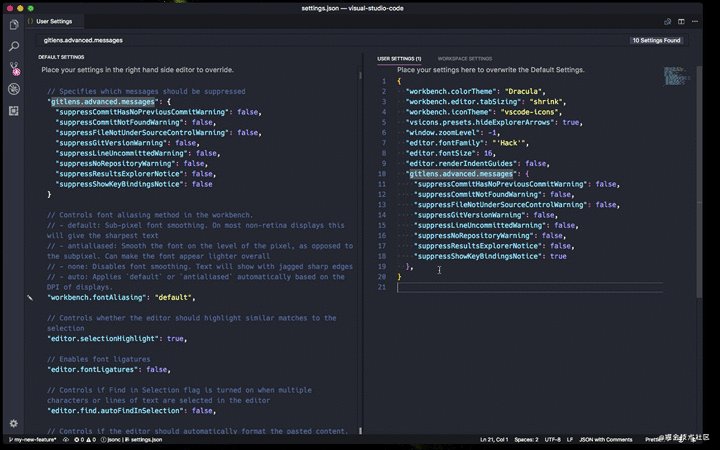
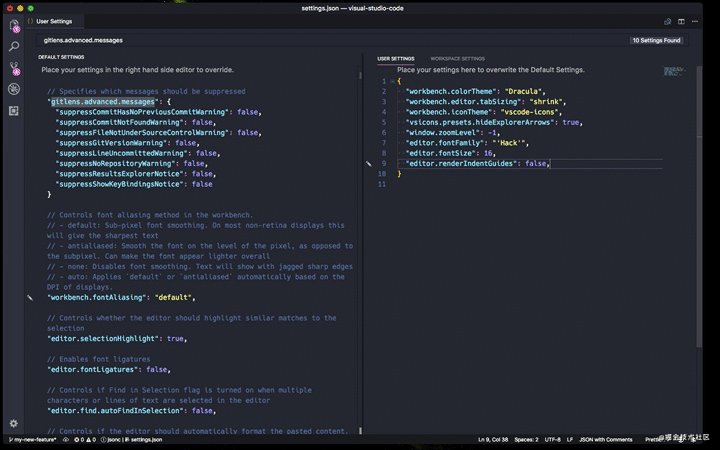
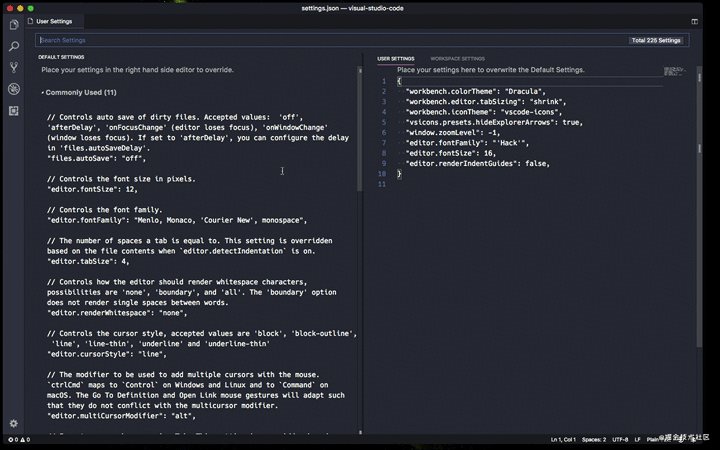
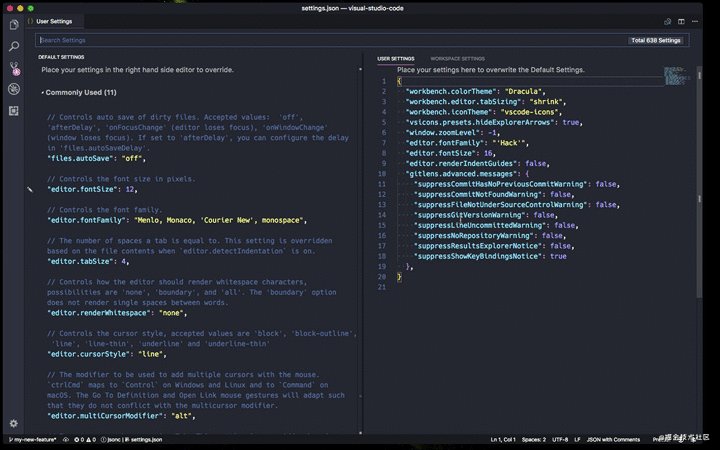
当然如果需要自定义自己喜欢的颜色,请将以下代码段复制并粘贴到 settings.json 中
"indentRainbow.colors": [
"rgba(16,16,16,0.1)",
"rgba(16,16,16,0.2)",
"rgba(16,16,16,0.3)",
"rgba(16,16,16,0.4)",
"rgba(16,16,16,0.5)",
"rgba(16,16,16,0.6)",
"rgba(16,16,16,0.7)",
"rgba(16,16,16,0.8)",
"rgba(16,16,16,0.9)",
"rgba(16,16,16,1.0)"
],
18. 自定义标题栏
这是一个很棒的视觉调整,改变了不同项目的标题栏颜色,以便轻松识别它们。 如果你处理可能具有相同代码或文件名的应用程序(例如react-native 应用程序和 React Web应用程序),这非常有用

设置方式:打开方式:文件 > 首选项 > 设置 > 工作区设置

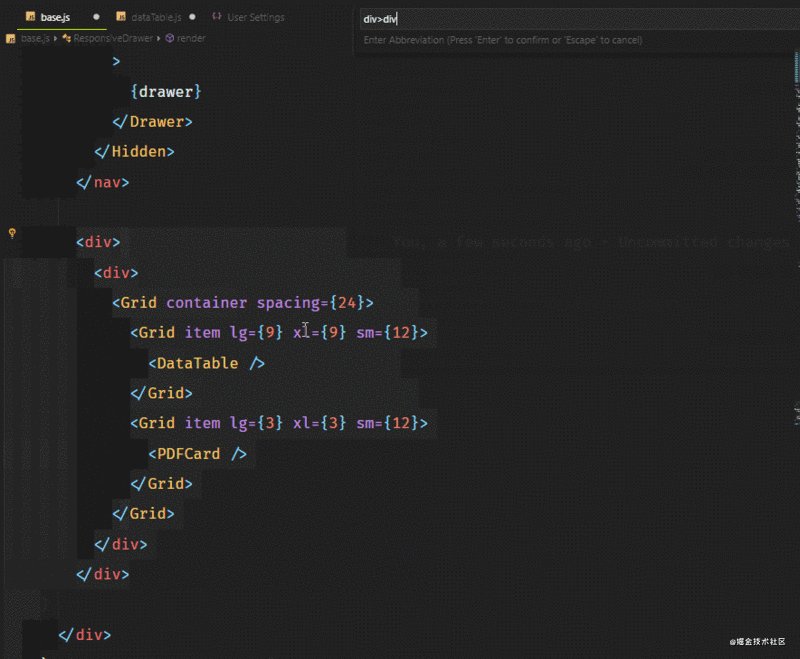
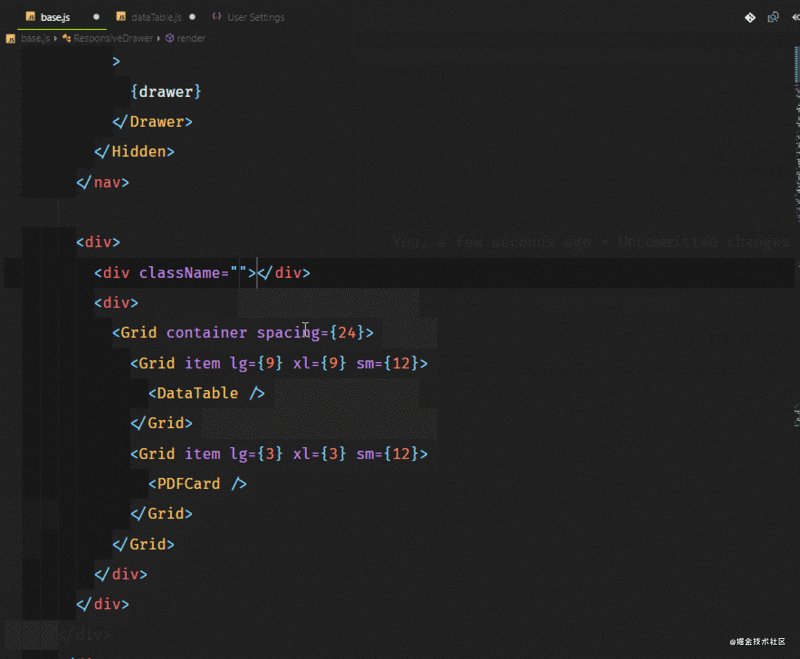
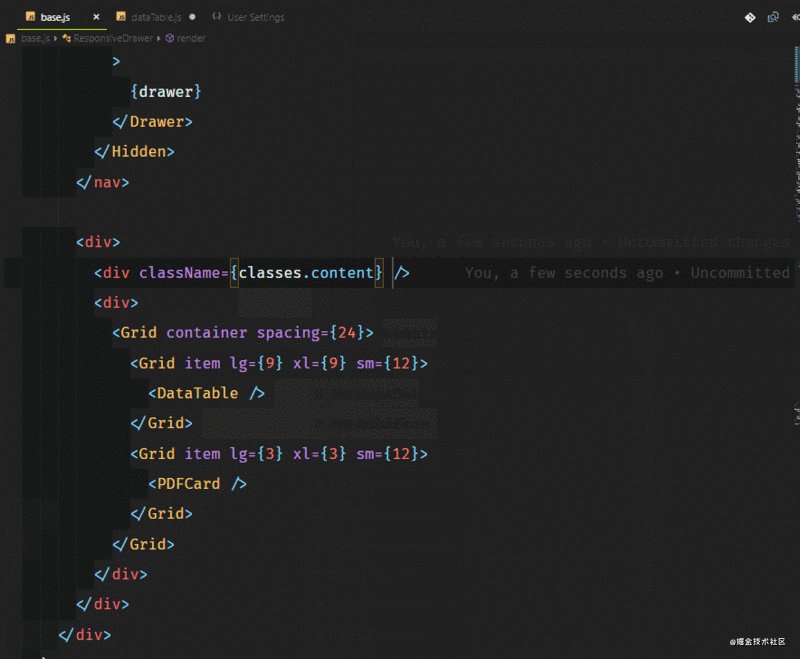
19. Tag Wrapping
如果你不认识 Emmet,那么你可能是一个喜欢打字的人。Emmet 允许你写入缩写代码并返回的相应标记,目前 VSCode 已经内置,所以不用配置了。

如果你想了解更多的 Emmet 的简写,可以查看 Emmet Cheatsheet
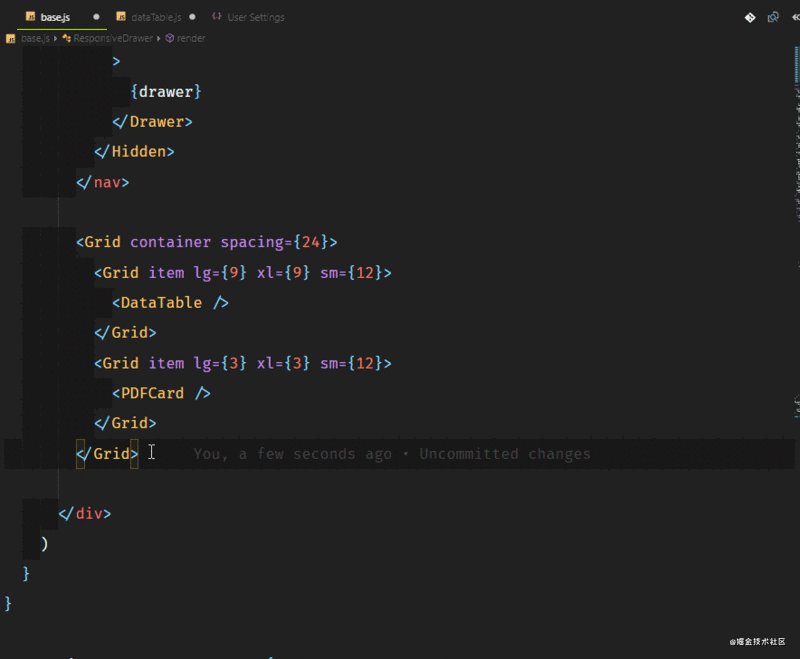
20. 内外平衡
这条建议来自 https://vscodecandothat.com/,作者非常推荐它。
你可以使用 balance inward 和 balance outward 的 Emmet 命令在 VS 代码中选择整个标记。 将这些命令绑定到键盘快捷键是有帮助的,例如 Ctrl + Shift + 向上箭头用于平衡向外,而 Ctrl + Shift +向下箭头 用于平衡向内。

21. Turbo Console.log()
没有人喜欢输入非常长的语句,比如 console.log()。这真的很烦人,尤其是当你只想快速输出一些东西,查看它的值,然后继续编码的时候。如果我告诉你,你可以像 Lucky Luke一样快速地控制台记录任何东西呢?
这是通过名为 Turbo Console Log 的扩展来完成的。它支持对下面一行中的任何变量进行日志记录,并在代码结构之后自动添加前缀。你还可以 取消注释/注释 alt+shift+u / alt+shift+c 为所有由这个扩展添加的 console.log()。
此外,你也可以通过 alt+shift+d 删除所有:

22. Live server
这是一个非常棒的扩展,可以帮助你启动一个本地开发服务器,为静态和动态页面提供实时重新加载功能,它对 HTTPS、CORS、自定义本地主机地址和端口等主要特性提供了强大的支持。

如果与 VSCode LiveShare 一起使用,它甚至可以让你共享本地主机。
23. 使用多个游标 复制/粘贴
Mac: opt+cmd+up or opt+cmd+down
Windows: ctrl+alt+up or ctrl+alt+down
Linux: alt+shift+up or alt+shift+down

24. Breadcrumbs(面包屑)
编辑器的内容上方现在有一个被称为 Breadcrumbs 的导航栏,它显示你的当前位置,并允许在符号和文件之间快速导航。要使用该功能,可使用 View > Toggle Breadcrumbs 命令或通过 breadcrumbs.enabled 设置启用。要与其交互,请使用 Focus Breadcrumbs 命令或按 Ctrl + Shift + 。

25. Code CLI
代码有一个强大的命令行界面,允许你控制如何启动编辑器。你可以通过命令行选项打开文件、安装扩展名、更改显示语言和输出诊断信息。

想象一下,你通过 git clone <repo-url> 克隆一个远程库,你想要替换你正在使用的当前 VS Code实例。 通过命令 code . -r 将在不必离开 CLI 界面的情况下完成这一操作 (在此处了解更多信息)。
26. Polacode
你经常会看到带有定制字体和主题的代码截屏,如下所示。这是在VS代码与 x 扩展

我知道 Carbon 也是一种更好,更可定制的替代品。 但是,Polacode 允许你保留在代码编辑器中并使用你可能已购买的任何专用字体,这些字体在 Carbon 中无法使用。
27. Quokka (JS/TS ScratchPad)
Quokka 是J avaScript 和 TypeScript 的快速原型开发平台。在你输入代码时,它将立即运行你的代码,并在代码编辑器中显示各种执行结果。

Quokka 的一个很棒的扩展插件,当你准备技术面试时,你可以输出每个步骤,而不必在调试器中设置断点。它还可以帮助您在实际使用之前研究库的函数,如 Lodash 或 MomentJS,它甚至可以用于异步调用。
28. WakaTime
如果你想记录每天编程所花的时间,WakaTime 是一个扩展,它可以帮助记录和存储有关编程活动的指标和分析。

编辑中可能存在的bug没法实时知道,事后为了解决这些bug,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具Fundebug。
原文:https://codeburst.io/top-javascript-vscode-extensions-for-faster-development-c687c39596f5
交流
文章每周持续更新,可以微信搜索「 大迁世界 」第一时间阅读和催更(比博客早一到两篇哟),本文 GitHub https://github.com/qq449245884/xiaozhi 已经收录,整理了很多我的文档,欢迎Star和完善,大家面试可以参照考点复习,另外关注公众号,后台回复福利,即可看到福利,你懂的。
转载:https://blog.csdn.net/qq449245884/article/details/109441950
